Los display de cristal liquido o LCD son componentes electrónicos usados cuando es necesario mostrar texto para el usuario. Muchos proyectos necesitan dar varias informaciones a los usuarios que van a interactuar con los equipos. Para tal caso, es necesario usar un lcd o display de cristal liquido. Los primeros celulares y computadores portátiles, usaron este tipo de display para mostrar información. Gracias a su gran uso y popularidad, hoy día, son muy económicos y facil de encontrar. Muchos equipos industriales, médicos, automotrizes, etc, en la actualidad usan estos display para mostrar información. La plataforma Arduino tiene una librería para el LCD lista para ser usada, facilitando la vida del programador. En este articulo veremos como programar y usar los lcd.
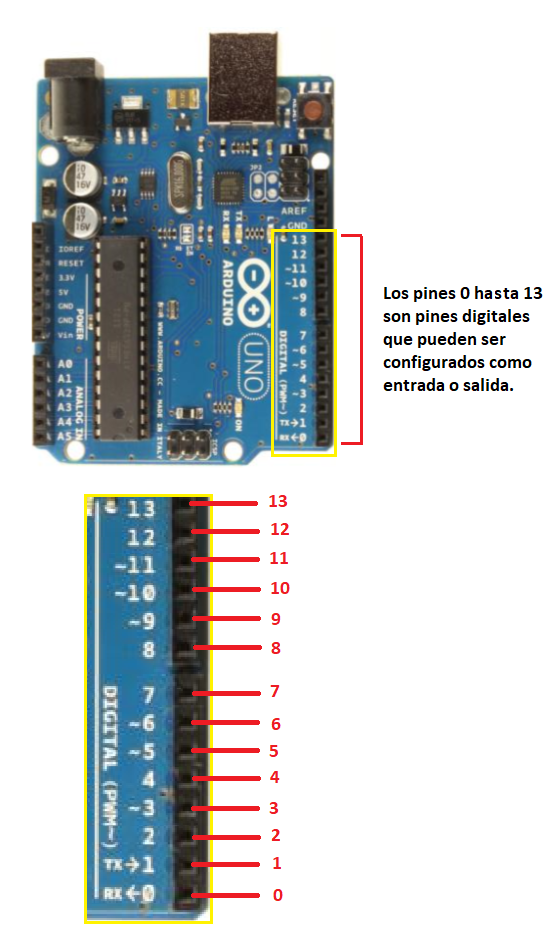
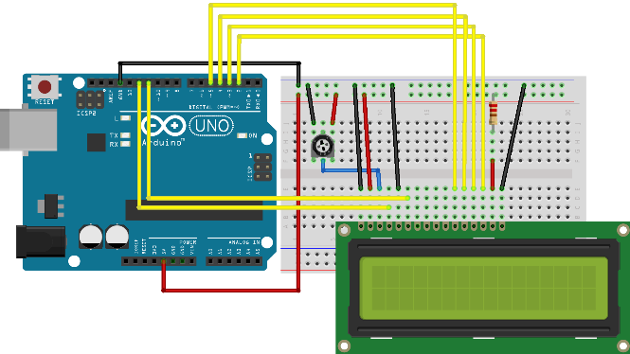
Los LCD o Display de Cristal Líquido son componentes electrónicos de fácil manejo y programación como veremos en el presente artículo. Para conectar el LCD, solamente vamos a usar las salidas digitales de la placa Arduino Uno. Vea la Figura 1.

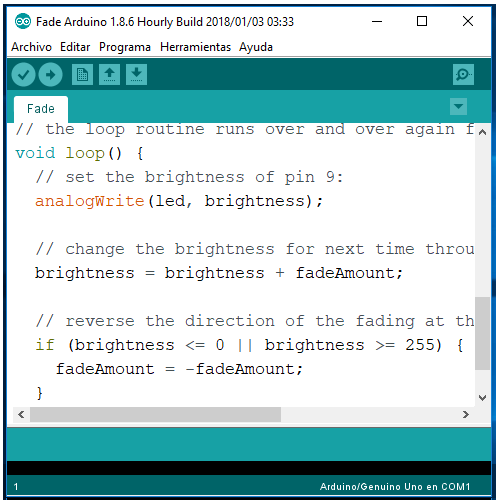
Los programas van a ser escritos en la IDE de desarrollo de Arduino. Vea la Figura 2.

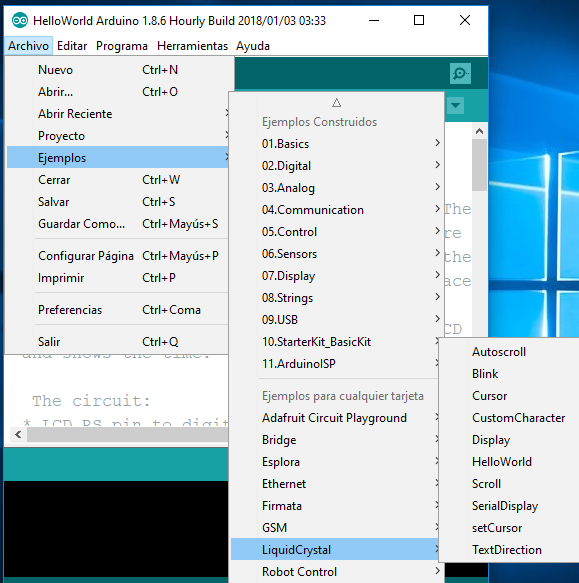
Este programa puede ser bajado del sitio web de Arduino. Los ejemplos que vamos a ver y estudiar pueden ser encontrados en el menú: Archivo->Ejemplos->LiquidCristal de la IDE de Arduino. Vea la Figura 3.

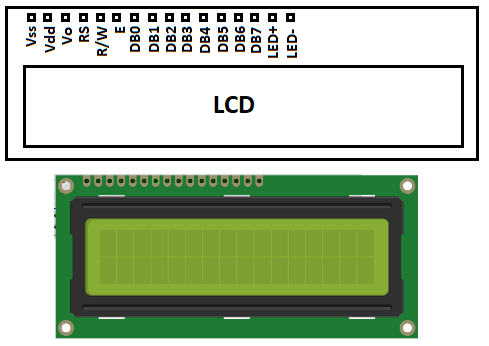
Los LCD poseen unos pines para controlar los textos que se desea escribir en su pantalla. Estos pines por lo general son 16. En la Figura 4 se puede observar la función de cada pin.

Notemos que hay una interface de datos de 8 bit. Un pin para selección de registro (RS), un pin de habilitación (E), un pin de lectura o escritura (R/W), un pin para contraste de la pantalla, un pin de voltaje, un pin de tierra y dos pines para dar voltaje a un diodo LED de retro-iluminación. Los LCD poseen una memoria RAM pequeña donde son almacenados los caracteres que se mostraran en la pantalla. La Figura 5 muestra el diagrama de bloques de un LCD. Es formado principalmente por un controlador, memoria RAM y una interface de comunicación.

Los nombres de los pines de la interface son:
1 - Vss : tierra o GND.
2 - Vdd : tensión de alimentación (5 voltios).
3 - Vo : pin de contraste de la pantalla.
4 - RS : pin de selección de registro.
5 - R/W : pin de lectura o escritura.
6 - E : pin de habilitación de registro.
7 ... 14 - DB0 ... DB7 : pines del bus de datos.
15 - A : ánodo del diodo de retro-iluminación.
16 - K : cátodo del diodo de retro-iluminación.
En los programas ejemplos de este artículo vamos a usar un LCD de 2 líneas por 16 caracteres. En el mercado existen LCD de 1 línea, 2 líneas y 4 líneas. También los hay de varios tamaños de caracteres. De todas maneras es recordable ver la hoja técnica de datos (datasheet) para saber qué tipo de LCD es el que vamos a conectar a la tarjeta Arduino Uno.
CONECTANDO UN LCD A LA TARGETA ARDUINO UNO.
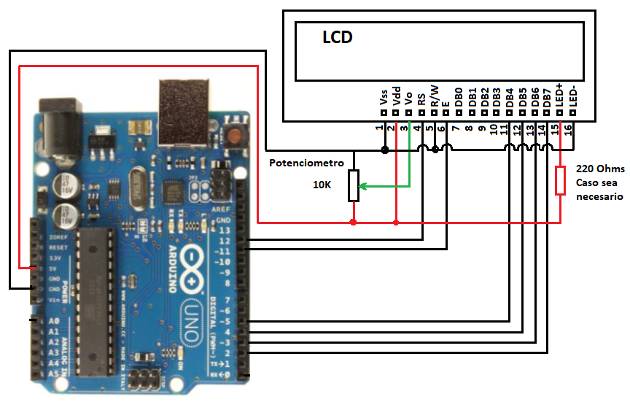
En la Figura 6 está el diagrama eléctrico para conectar el LCD a la tarjeta Arduino Uno. El voltaje de alimentación es de 5 Voltios y lo suministramos de la propia tarjeta.

El potenciómetro de 10 KOhms, es para ajustar el contraste del LCD. El pin 5 lo conectamos a tierra ( GND ), porque los programas que vamos a usar en este artículo, solamente se va a escribir en el LCD. La Figura 7 muestra otro diagrama de conexión similar al de la Figura 6.

Para conectar el LCD a la tarjeta Arduino, usaremos los pines de entrada y salida digital. Se puede usar cualquier pin de la tarjeta Arduino para controlar un LCD. La plataforma Arduino posee una librería llamada LiquidCrystal con la podemos controlar el LCD. Esta librería es basada en programación orienta a objetos (C++) y por este motivo es necesario crear una variable de esta librería, para así poder usar la librería. Para hacer esto podemos usar la siguiente línea de código:
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
Objetos en lenguaje C++, son muy similares a estructuras (struct) en lenguaje C. Lo que hacemos en la línea de código anterior, es crear un objeto o estructura de la librería LiquidCrystal llamada lcd. El nombre de la estructura puede ser cualquiera, con tal que lo siga usando en el resto del programa. La función recibe 6 parámetros, los cuales son rs, en, d4, d5, d6, d7.
Aquí debemos especificar el número de pin que vamos a conectar de la tarjeta Arduino para el pin del LCD. Para los ejemplos de este artículo vamos a usar el mismo padrón de los ejemplos de la IDE de Arduino, los cuales asigna los pines digitales de la siguiente manera:
rs = 12
en = 11
d4 = 5
d5 = 4
d6 = 3
d7 = 2
Para definir esto en nuestro programa podemos usar la siguiente línea de código:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
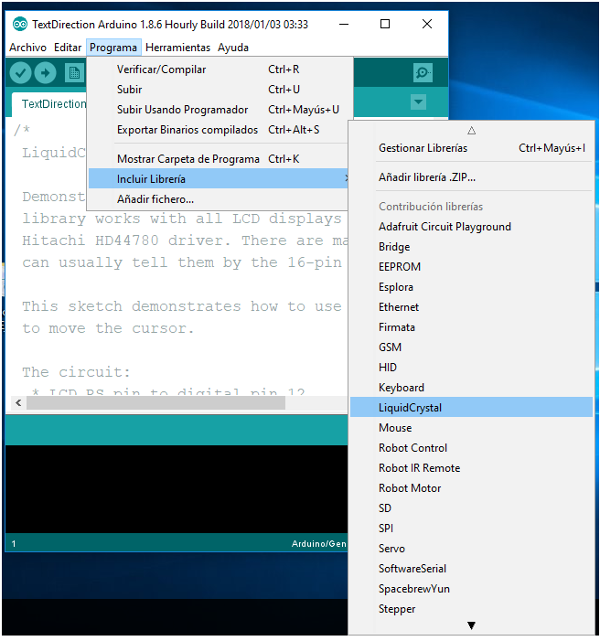
La interface de comunicación del LCD puede trabajar en modo de 8 bits o modo de 4 bits. En este artículo usaremos el modo 4 bits, porque así ahorramos pines. Para incluir la librería LiquidCrystal en los proyectos, vaya al menú: Programa->Incluir Librería->LiquidCristal. Vea la Figura 8.

El siguiente programa puede ser usado para verificar si el LCD está bien conectado y funcionando correctamente. Este programa ejemplo puede ser encontrado en el menú Archivo->Ejemplos->LiquidCristal->HelloWorld.
/* LiquidCrystal Library - Hello World
Demonstrates the use a 16x2 LCD display. The LiquidCrystal library works with all LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface. This sketch prints "Hello World!" to the LCD and shows the time. The circuit: * LCD RS pin to digital pin 12 * LCD Enable pin to digital pin 11 * LCD D4 pin to digital pin 5 * LCD D5 pin to digital pin 4 * LCD D6 pin to digital pin 3 * LCD D7 pin to digital pin 2 * LCD R/W pin to ground * LCD VSS pin to ground * LCD VCC pin to 5V * 10K resistor: * ends to +5V and ground * wiper to LCD VO pin (pin 3) */ // include the library code: #include // initialize the library by associating any needed LCD interface pin // with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); } void loop() { // set the cursor to column 0, line 1 // (note: line 1 is the second row, since counting begins with 0): lcd.setCursor(0, 1); // print the number of seconds since reset: lcd.print(millis() / 1000); }
El programa anterior comienza con un comentario sobre el LCD, donde indica los pines a ser usados. Los comentarios comienzan con los caracteres /* y terminan con los caracteres */. Después, es creado el objeto o estructura de la librería LiquidCrystal. Después, encontramos la función setup(). Dentro de esta función usamos la función:
lcd.begin(16, 2);
Para indicarle al compilador de la IDE que vamos a usar un LCD de 2 líneas por 16 columnas. Caso se use otro display con más líneas o columnas, se debe especificar aquí. Después, escribimos hello, world! en el LCD. Para esto usamos la función:
lcd.print("hello, world!");
Cuando esta función es ejecutada, en LCD aparecer el mensaje: hello, world!
Después, de esto, entramos en la función loop(). Aquí usamos la función lcd.setCursor(0, 1); para posicionar el cursor en la segunda línea del LCD. Esta función tiene es siguiente prototipo:
Lcd.setCursor( columna, fila);
Tenga en cuenta que 0 indica la primera posición para filas o columnas. Así, 1 es la segunda línea o columna y así sucesivamente.
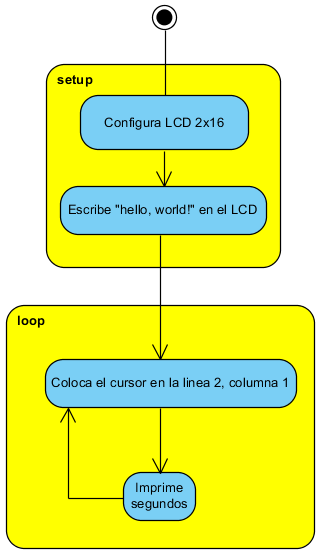
Usamos la función lcd.print(millis() / 1000); para mostrar en el LCD la cantidad de segundos desde su ultimo reset. La función millis() retorna la cantidad de segundos transcurridos desde la última vez que fue reseteado el microcontrolador. Al dividir este valor por 1000, nos da los segundos. Como podemos notar, es muy fácil mostrar datos en LCD. En la Figura 9 podemos ver el diagrama en bloques para este programa.

PRENDIENDO O APAGANDO EL CURSOR DEL LCD.
Los LCD poseen un cursor para indicar al usuario donde se escribirá el próximo carácter en la pantalla. Esto es útil cuando deseamos que el usuario entre alguna información. Más, en algunas ocasiones, no es necesario mostrar el cursor. Por ejemplo cuando simplemente se quiere dar una información al usuario. Por este motivo, la librería LiquidCrystal posee una instrucción para habilitar el cursor llamada:
lcd.cursor();
Cuando queremos que el cursor no se vea en la pantalla del LCD, usamos la siguiente instrucción:
lcd.noCursor();
El siguiente programa escribe hello, world! en la pantalla del LCD. Luego, en la función loop() por 500 milisegundos, apaga (off) el cursor. Luego, por 500 milisegundos, prende (on) el cursor. Así, repite este bucle indefinidamente. El código para este programa puede ser encontrado en el menú: Archivo->Ejemplos->LiquidCristal->Cursor.
// include the library code: #include // initialize the library by associating any needed LCD interface pin // with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); } void loop() { // Turn off the cursor: lcd.noCursor(); delay(500); // Turn on the cursor: lcd.cursor(); delay(500); }
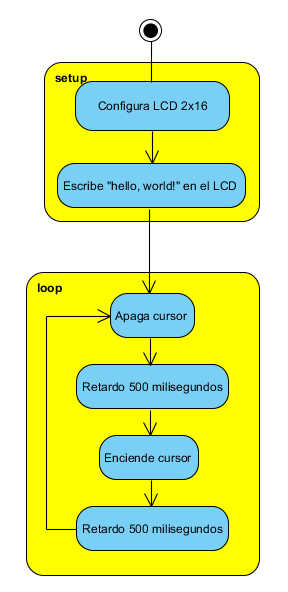
En la Figura 10 podemos observar el diagrama en bloques para este programa.

HACIENDO OSCILAR (BLINK) EL CURSO DEL LCD.
Cuando usamos el cursor para indicar donde se escribirá el próximo carácter, se puede hacer que el cursor oscile o parpadee (blink), para llamar la atención del usuario. Para esto podemos usar la siguiente línea de código o instrucción:
lcd.blink();
Si deseamos que el cursor no parpadee, más que simplemente aparezca discretamente en la parte inferior donde se escribirá el próximo carácter, podemos usar la siguiente línea de código:
lcd.noBlink();
En la segunda parte de este artículo (MEC030S) continuaremos a ver cómo usar diversas características del Arduino Uno para accionar LCDs. Veremos cómo hacer que el cursor (blink), cómo desplazar el texto en la pantalla del LCD y cómo mostrar los caracteres personalizados




