En la primera parte de este artículo vimos cómo usar el Arduino UNO en el accionamiento de los espejos de cristal líquido con la introducción del módulo como se puede hacer y también algunos códigos de ejemplo. Continuamos ahora con algunos ejemplos de códigos de accionamiento.
lcd.noBlink();
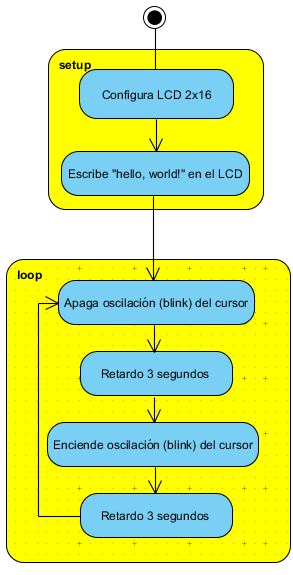
El siguiente programa escribe hello, world! en la pantalla del LCD. Luego, en la función loop() apaga el parpadeo del cursor, por 3 segundos. Luego, habilita el parpadeo del cursor por 3 segundos. Así, repite este bucle indefinidamente. El código para este programa puede ser encontrado en el menú: Archivo->Ejemplos->LiquidCristal->Blink.
// include the library code: #include // initialize the library by associating any needed LCD interface pin with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); } void loop() { // Turn off the blinking cursor: lcd.noBlink(); delay(3000); // Turn on the blinking cursor: lcd.blink(); delay(3000); }
La Figura 11 muestra el diagrama de flujo para este programa.

DESPLAZANDO EL TEXTO EN LA PANTALLA DEL LCD.
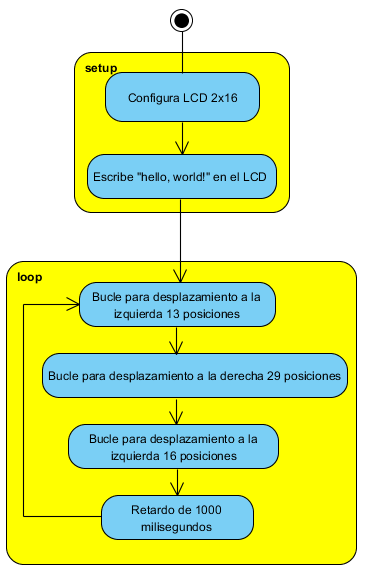
Para algunas aplicaciones puede ser necesario desplazar el texto en la pantalla del LCD. Para esto existen 2 instrucciones que permiten desplazar el texto. La instrucción scrollDisplayLeft(); mueve el texto hacia la izquierda y la instrucción scrollDisplayRight(); mueve el código hacia la derecha. Como la memoria RAM del LCD es más grande que los caracteres mostrados en la pantalla, es posible escribir caracteres en toda la memoria RAM y desplazarlos según sea necesario. El siguiente programa muestra el uso de estas instrucciones. El programa puede ser encontrado en el menú: Archivo->Ejemplos->LiquidCristal->Scroll.
// include the library code: #include // initialize the library by associating any needed LCD interface pin // with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); delay(1000); } void loop() { // scroll 13 positions (string length) to the left // to move it offscreen left: for(int positionCounter = 0; positionCounter < 13; positionCounter++) { // scroll one position left: lcd.scrollDisplayLeft(); // wait a bit: delay(150); } // scroll 29 positions (string length + display length) to the right // to move it offscreen right:
for(int positionCounter = 0; positionCounter < 29; positionCounter++) { // scroll one position right: lcd.scrollDisplayRight(); // wait a bit: delay(150); } // scroll 16 positions (display length + string length) to the left // to move it back to center: for (int positionCounter = 0; positionCounter < 16; positionCounter++) { // scroll one position left: lcd.scrollDisplayLeft(); // wait a bit: delay(150); } // delay at the end of the full loop: delay(1000); }
La Figura 12 muestra el diagrama de flujo para este programa.

MOSTRANDO CARACTERES PEROSONALIZADOS EN EL LCD.
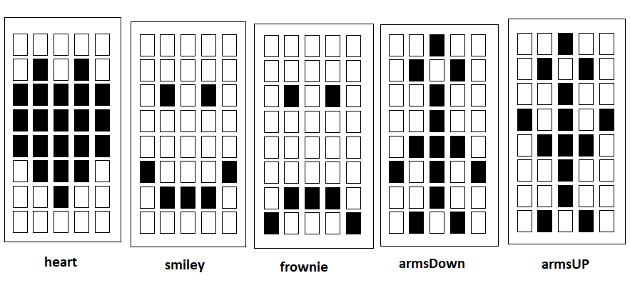
Es posible crear caracteres personalizados y mostrarlos en LCD. Para hacer esto es necesario crear arrays de 8 bytes, donde se describa o defina el carácter que se quiere personalizar. Esto crea un array de 5x8 pixeles. Para que un pixel se encienda (on) en el LCD, es necesario definir como 1 lógico en el array. Cuando queremos que un pixel se apague, es necesario definirlo como 0 lógico. Por ejemplo, el siguiente array define un corazón(heart):
byte heart[8] = {
0b00000,
0b01010,
0b11111,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000
};
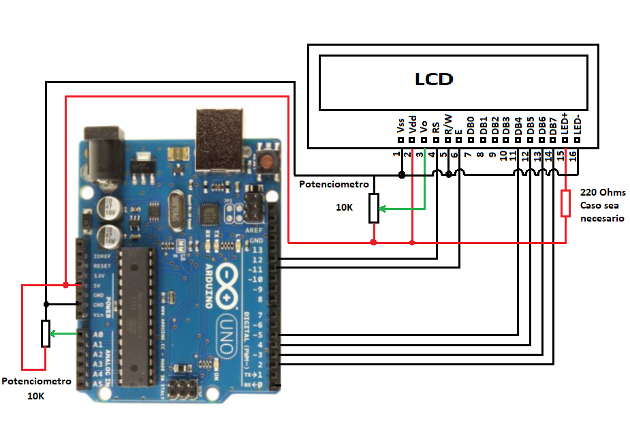
Solo los primeros 5 pixeles de cada byte, serán mostrados en el LCD. Los demás pixeles son ignorados. En el siguiente programa creamos varios caracteres personalizados y los mostramos en el LCD. Para testar este programa puede usar el diagrama de conexión de la Figura 13. Este programa puede ser encontrado en el menú: Archivo->Ejemplos->LiquidCristal->CustomCharacters.

// include the library code: #include // initialize the library by associating any needed LCD interface pin // with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); // make some custom characters: byte heart[8] = { 0b00000, 0b01010, 0b11111, 0b11111, 0b11111, 0b01110, 0b00100, 0b00000 }; byte smiley[8] = { 0b00000, 0b00000, 0b01010, 0b00000, 0b00000, 0b10001, 0b01110, 0b00000 }; byte frownie[8] = { 0b00000, 0b00000, 0b01010, 0b00000, 0b00000, 0b00000, 0b01110, 0b10001 }; byte armsDown[8] = { 0b00100, 0b01010, 0b00100, 0b00100, 0b01110, 0b10101, 0b00100, 0b01010 }; byte armsUp[8] = { 0b00100, 0b01010, 0b00100, 0b10101, 0b01110, 0b00100, 0b00100, 0b01010 }; void setup() { // initialize LCD and set up the number of columns and rows: lcd.begin(16, 2); // create a new character lcd.createChar(0, heart); // create a new character lcd.createChar(1, smiley); // create a new character lcd.createChar(2, frownie); // create a new character lcd.createChar(3, armsDown); // create a new character lcd.createChar(4, armsUp); // set the cursor to the top left lcd.setCursor(0, 0); // Print a message to the lcd. lcd.print("I "); lcd.write(byte(0)); // when calling lcd.write() '0' must be cast as a byte lcd.print(" Arduino! "); lcd.write((byte)1); } void loop() { // read the potentiometer on A0: int sensorReading = analogRead(A0); // map the result to 200 - 1000: int delayTime = map(sensorReading, 0, 1023, 200, 1000); // set the cursor to the bottom row, 5th position: lcd.setCursor(4, 1); // draw the little man, arms down: lcd.write(3); delay(delayTime); lcd.setCursor(4, 1); // draw him arms up: lcd.write(4); delay(delayTime); }
El programa comienza incluyendo la librería LiquidCrystal en la línea de código:
#Include <LiquidCrystal.h>
Después, definimos los pines usados para comunicarnos y controlar el LCD. Luego creamos el objeto o estructura lcd. Después, creamos los caracteres personalizados. Para hacer esto usamos la línea de código:
lcd.createChar
Los caracteres pueden ser observados en laFigura 14 . Luego, está la función setup() en la que definimos el tipo de display (2 líneas x 16 caracteres) con la línea de código:
lcd.begin(16, 2);

Luego imprimimos un mensaje en LCD, donde son usados los primeros 2 caracteres personalizados. Después, entramos en la función loop() donde leemos el potenciómetro conectado a la entrada analógica 0. Mapeamos el valor leído en un valor entre 200 y 1000. Este valor lo almacenamos en la variabledelayTime, la cual vamos a usar para temporizar cuando se muestran los caracteres personalizados sobre el LCD. Después, colocamos el cursor en la columna 5 de la línea 2 y mostramos el carácter personalizado de un hombre con los brazos abajo ( armsDown ). Para hacer esto usamos la instrucción:
lcd.setCursor(4, 1);
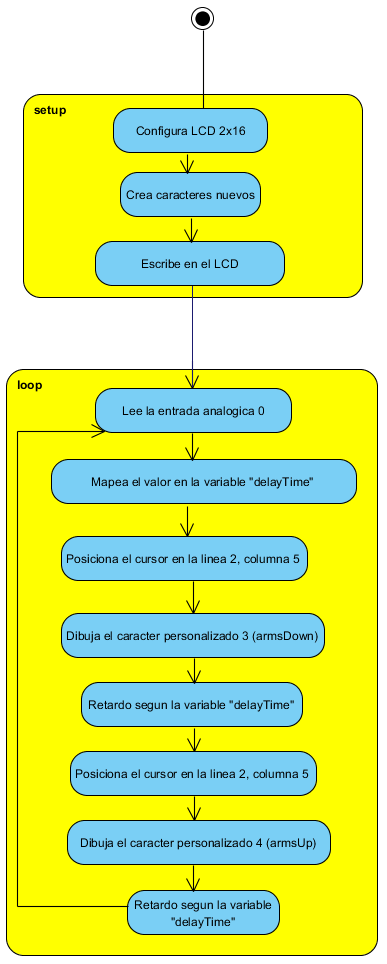
Luego temporizamos por el valor contenido en la variable delayTime y mostramos el carácter personalizado de un hombre con los brazos arriba ( armsUp ). Nuevamente retardamos y repetimos indefinidamente el programa. En la Figura 15 se puede observar el diagrama de flujo para este programa y la Figura 16 podemos observar los caracteres ASCII definidos internamente en le LCD.


Como podemos notar, es muy fácil el manejo del LCD, gracias a que la librería LiquidCrystal incorpora todas las funciones necesarias para controlar la pantalla. Existen más funciones que pueden ser exploradas en los ejemplos de la IDE de Arduino.